JT Instagram Feed Joomla Module
og体育首页ONE - Unlimited Downloads for $14.90/mo

The JT Instagram Feed Joomla模块是一个多功能和用户友好的工具,旨在将您的Instagram内容无缝集成到Joomla驱动的网站中. With this module, 你可以毫不费力地展示你的Instagram动态, complete with images, captions, and more, 吸引和吸引你的网站访问者.
Admin Panel Options:
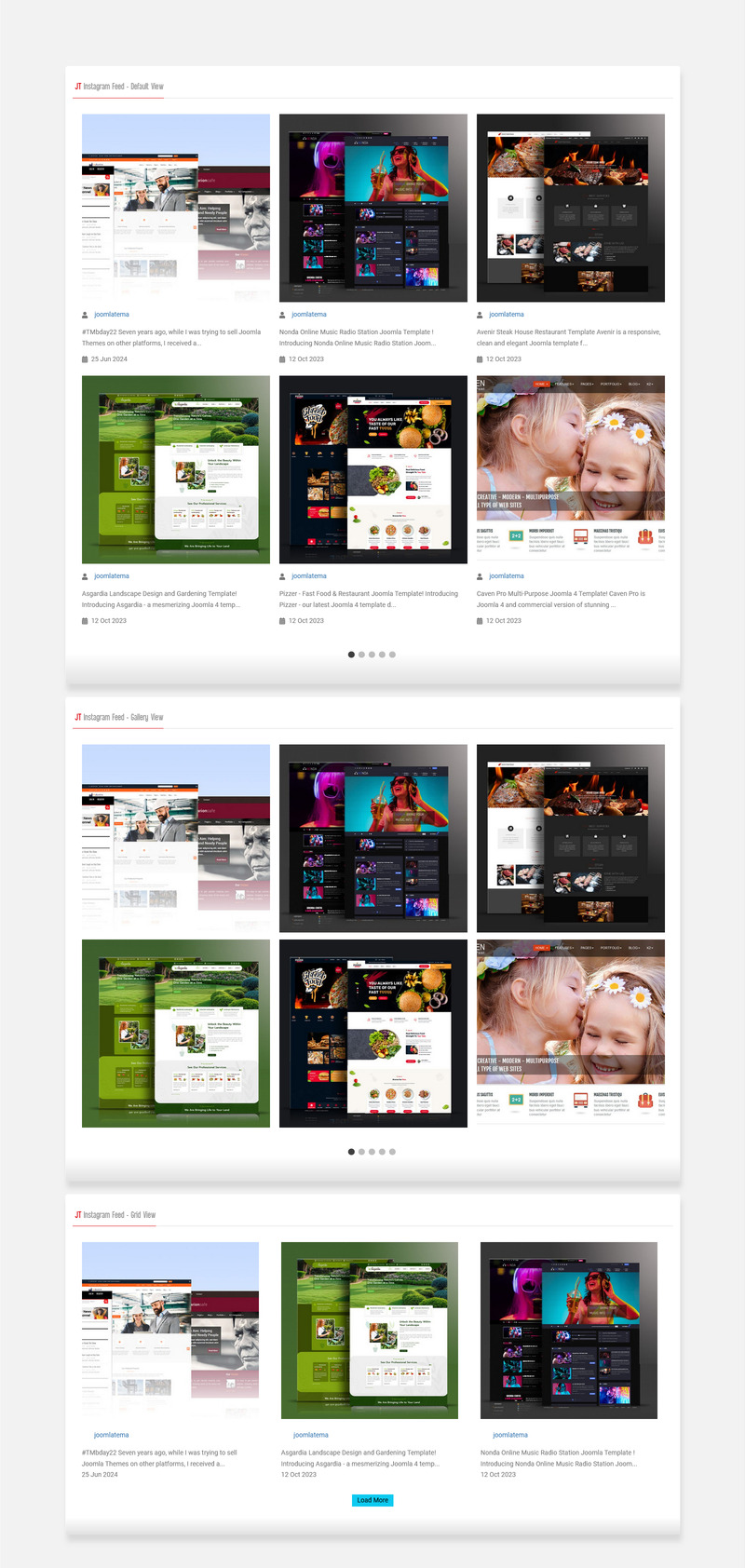
General Settings 为你的Instagram feed配置基本设置. 您将通过输入访问令牌连接您的Instagram帐户, 这将允许模块获取你的Instagram动态. 选择各种布局风格,以配合您的网站的设计.
Source Instagram Access Token:输入您的Instagram访问令牌以建立连接. Don't worry; we'll guide you on how to obtain one.
Layout and Presentation 自定义您的Instagram feed的视觉呈现:
- Number of Items:设置要显示的项目总数.
- Columns:定义每页显示的列数.
- Rows (Default Layout):选择要在默认布局中显示的行数.
- Show Username:决定是否要显示或隐藏用户名并自定义标签.
- User Image (Logo):将默认图标替换为您的用户图像或徽标.
- Show Date:切换日期显示,包括日期标签.
- Date Format:为Instagram时间戳选择您喜欢的日期格式.
- Show Caption:控制标题的可见性,设置标签,并应用字符限制.
- Replacer:定义用于替换标题中多余字符的文本.
Navigation and Interaction 增强用户体验和互动与你的Instagram feed:
- Show Navigation:显示或隐藏导航箭头.
- Show Dots:切换底部点的可见性,并设置自定义类.
- Infinite Loop:创建一个无限循环,以便连续浏览.
- Slides to Scroll:指定一次滚动幻灯片的数量.
- Auto Transition:设置你的提要在条目之间自动转换.
- Auto Play Speed:以毫秒为单位定义自动转场的速度.
- Mouse Drag:开启或关闭鼠标拖动导航.
- Swipe:在移动设备上切换滑动导航.
- Center Mode:激活或关闭中心模式,以获得视觉上吸引人的设计.
- Transition Speed:以毫秒为单位设置转换速度.
- Vertical Slide:选择启用或禁用垂直滑动导航.
布局和网格视图(用于网格布局) 微调网格视图中项目的显示和加载:
- Item Count (Grid View):确定要在网格视图中显示的初始项数.
- Items to Load (Grid View):指定每次点击加载的项目数量.
- Button Text (Grid View):输入“加载更多”按钮的文本.
- Button HTML (Grid View):自定义“加载更多”按钮的HTML代码.
- Show Remaining / Total (Grid View):决定是否显示项目的剩余数或总数.
- On Complete Message (Grid View):创建一条消息,以便在加载所有项时显示.
- Easing (Grid View):选择滑动或渐隐缓和效果.
Pretext and Styling
- Show Pretext:决定是否在模块顶部显示一个借口.
- Module Padding:调整模块的全局填充.
- Modal Width:以像素或百分比指定Instagram feed模式窗口的宽度.
Item Properties
- Item Block Padding:设置每个项目块的内边距.
- Item Block Margin:定义每个项目块的边距.
Thumbnail Settings
- Show Thumbnail:切换缩略图的显示.
- Thumbnail Width:输入生成图像缩略图的宽度,以像素为单位或以百分比为单位.
- Thumbnail Height:指定生成的图像缩略图的高度.
- Thumbnail Margin:定义缩略图的边距.
- Show Hover Icons:决定是否在缩略图上显示缩放和链接图标.
Mobile Settings
- Column on Medium Screens:选择在中型屏幕上显示的列数.
- Medium Screen Breakpoint:设置以像素为单位的中型屏幕的断点.
- Columns for Small Screen确定在小屏幕(平板电脑)上显示的列数.
- Small Screen Breakpoint为小屏幕定义断点.
- Columns for Extra-Small Screen:配置超小屏幕(移动设备)的列数.
- Extra Small Screen Breakpoint:设置超小屏幕的断点(以像素为单位).
0 Reviews for this product
0 Comments for this product